CKeditor und Drupal - nützliche Links und Infos zur Installation
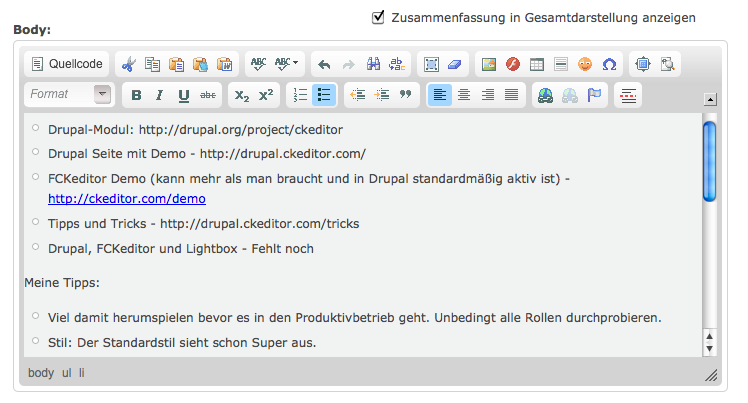
So sieht der neue CKeditor in Verbindung mit Drupal aus. Gut, oder?
Folgende Links und Infos sind nützlich bei der Installation
- Drupal-Modul: http://drupal.org/project/ckeditor
- Drupal Seite mit Demo - http://drupal.ckeditor.com/
- CKeditor Demo (kann mehr als man braucht und in Drupal standardmäßig aktiv ist) - http://ckeditor.com/demo
- Tipps und Tricks - http://drupal.ckeditor.com/tricks
Meine Tipps:
- Viel damit herumspielen bevor es in den Produktivbetrieb geht. Unbedingt alle Rollen durchprobieren.
- Stil: Der Standardstil sieht schon Super aus.
Drupal, CKeditor und Lightbox
Das geht Super einfach mit einer Triggerclass.
Dazu sind zwei Schritte nötig.
 Schritt 1:
Schritt 1:
Ruft "Verwalten › Einstellungen › Lightbox 2 > Automatische Bildbehandlung" auf.
Unter "Custom class images" wählt Ihr "Lightbox aus und gebt einen Namen ein.
Ich wählte hier "triggerclass", es gibt aber sicherlich passendere (Abbildung links).
 Schritt 2:
Schritt 2:
Öffnet einen Node, wo Ihr ein Bild einsetzen wollt.
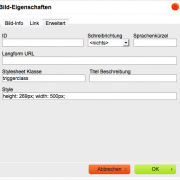
Fügt das Bild ein und wählt dessen Eigenschaften.
Im Feld "Stylesheet Klasse" wird nun der Name eingetragen. Meiner lautete ja "triggerclass".
(Abbildung rechts).
- Login to post comments